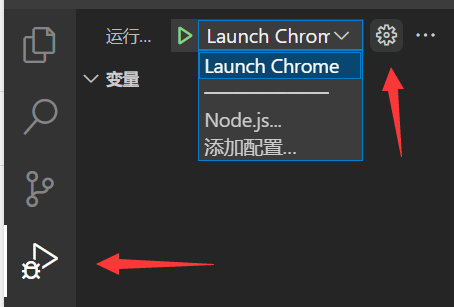
运行的配置(如图),或当前项目的.vscode/launch.json

配置使用(示例:运行到chrome的live server+相对路径)
"configurations": [
{
"name": "Launch Chrome",
"request": "launch",
"type": "chrome",
"url": "http://localhost:5500/${relativeFile}",
"webRoot": "${workspaceFolder}",
},
]${relativeFile} 即相对路径
当然左键open和快捷键也是一样的,此启动用于非要F5的人(
 Internet Explorer
Internet Explorer  Windows XP
Windows XP