目前插件仍然还是可以用的,不过在部分主题下有问题,直接后台添加插件搜live 2d就能找到这个插件

kratos-pjax这个主题由于默认有了2233看板娘,所以为了用上插件把主题自带的l2d抠掉了,防止与插件冲突,同时也是给我省点文件资源
参考删除:
footer.php的30来行的div waifu段删除
static/css/kratos.min.css 搜索waifu 相关的样式删除
static/js/waifu-tips.js及live2d.js 文件删除
../inc/model及live2d 文件夹删除
......确保主题设置里没有把2233看板娘打开
然后启动插件并找到live 2d设置

模型API这里要么自己整要么找别人的,原本默认填的由于版权规避等原因没啥模型了好像
自己整的话,分两种,一种是直接读静态资源,一种是真API
第一种 优点:省事,静态;缺点:不能按钮切模型啥的
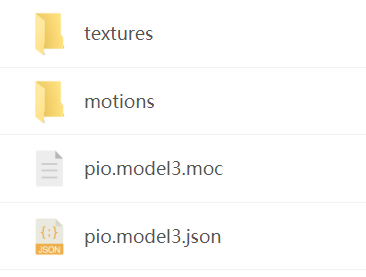
直接去下点模型文件,传到服务器参考如图示例,文件名和目录结构可能不一样,反正填model.json那个就对了


这里有个细节,其实原文件名是model.json但是被我改了,我也忘了为什么原本的读不了。
模型可以去https://github.com/imuncle/live2d/tree/master/model 翻翻,挑自己喜欢的弄下来上传
第二种 优点:功能齐全;缺点:容易被人盗用,浪费服务器资源
其实就是搭建API,参考https://github.com/xiaoyou66/live2d-api 直接下载上传网站服务器就可以用,自带一些不错的模型,不多说自己看项目说明,模型API填这个项目的网址路径即可
模型API填好了之后就可以ctrl f5前端,可以看到控制台initModel is not defined
这是因为插件里的live2d.js、waifu-tips.js引入不了 kratos-pjax这个主题,其他主题试了可以正常插件引入,原因未知,也可以选择不删上面的主题的两个js文件(未测试,因为我都删完了),如果照我的去做的话,解决方法就是往这个主题的header.php加入两行引入代码即可。
<script src="/wp-content/plugins/live-2d/assets/live2d.js"></script>
<script src="/wp-content/plugins/live-2d/assets/waifu-tips.js"></script>为什么不直接改主题自带的看板娘?因为我之后可能会换主题,但是看板娘还是要的,所以用插件合适
 Google Chrome
Google Chrome  Windows 10
Windows 10 Safari
Safari  Mac OS X 10.15.6
Mac OS X 10.15.6