App.vue
<template>
<div id="app">
<router-view/>
</div>
</template>
<style>
*{
padding: 0;
margin: 0;
}
a{
text-decoration:none;
}
html,body{
width: 100%;
height: 100%;
}
#app {
height: 100%;
}
</style>
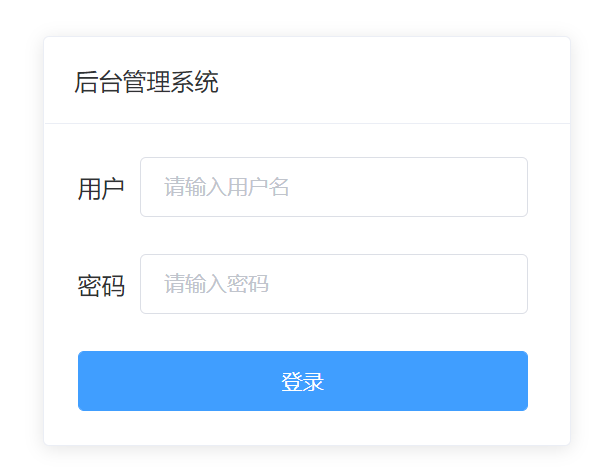
登录

<template>
<div>
<div style="display: flex; justify-content: center; margin-top: 150px">
<el-card style="width: 350px">
<div slot="header" class="clearfix">
<span>后台管理系统</span>
</div>
<table>
<tr>
<td>用户</td>
<td>
<el-input placeholder="请输入用户名" v-model="username"></el-input>
</td>
</tr>
<br />
<tr>
<td>密码</td>
<td>
<el-input type="password" placeholder="请输入密码" v-model="password"></el-input>
</td>
</tr>
<br />
<tr>
<td colspan="2">
<el-button style="width: 300px" type="primary" @click="login">登录</el-button>
</td>
</tr>
</table>
</el-card>
</div>
</div>
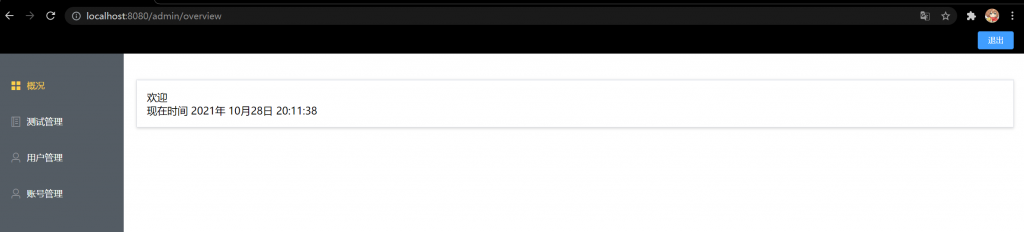
</template>后台主页面

<template>
<el-container>
<el-header style="width:100%;height:40px;background-color:black">
<el-button size="mini" type="primary" style="float:right;margin:5px 20px 0px 0px;" @click="quit()">退出</el-button>
</el-header>
<el-container>
<el-aside width="200px">
<el-row class="tac">
<el-col :span="24">
<el-menu default-active="1" class="el-menu-vertical-demo" @open="handleOpen" @close="handleClose" background-color="#545c64" text-color="#fff" active-text-color="#ffd04b">
<router-link to="">
<el-menu-item index="1">
<i class="el-icon-menu"></i>
<span>概况</span>
</el-menu-item>
</router-link>
<router-link to="">
<el-menu-item index="2">
<i class="el-icon-notebook-2"></i>
<span>测试管理</span>
</el-menu-item>
</router-link>
<router-link to="">
<el-menu-item index="3">
<i class="el-icon-user"></i>
<span>用户管理</span>
</el-menu-item>
</router-link>
<router-link to="">
<el-menu-item index="4">
<i class="el-icon-user"></i>
<span>账号管理</span>
</el-menu-item>
</router-link>
</el-menu>
</el-col>
</el-row>
</el-aside>
<el-main>
<div style="padding-top:20px"></div>
<router-view />
</el-main>
</el-container>
</el-container>
</template><style scoped>
.el-container {
position: absolute;
width: 100%;
top: 0px;
left: 0;
bottom: 0;
}
.el-header {
padding: 0;
z-index: 1000;
}
.el-header .fr {
float: right;
}
.el-header .el-menu {
border-bottom: none;
}
.el-aside,
.el-main {
padding-top: 60px;
}
.el-aside {
background: #545c64;
}
.el-aside .el-menu {
border-right: none;
}
</style>