仅供参考
前端
引入
<script src="https://passport.cnblogs.com/scripts/jsencrypt.min.js"></script>加密部分
function encrypt(text){
var encrypt = new JSEncrypt();
encrypt.setPublicKey("MIGfMA0GCSqGSIb3DQEBAQUAA4GNADCBiQKBgQDTzGwX6FVKc7rDiyF3H+jKpBlRCV4jOiJ4JR33qZPVXx8ahW6brdBF9H1vdHBAyO6AeYBumKIyunXP9xzvs1qJdRNhNoVwHCwGDu7TA+U4M7G9FArDG0Y6k4LbS0Ks9zeRBMiWkW53yQlPshhtOxXCuZZOMLqk1vEvTCODYYqX5QIDAQAB");
var data = encrypt.encrypt(text);
return data;
}
发送请求(json)
var httpRequest = new XMLHttpRequest();
httpRequest.open('POST', './SubmitResults.php', true);
httpRequest.setRequestHeader("Content-type", "application/json");
httpRequest.send(encrypt(_gameScore + '&' + name + '&' + system + '&' + area + '&' + message));这里其实也可以用application/x-www-form-urlencoded(默认),但是会把密文的+给整没了
send也可以合个真JSON发,不过这个小游戏没什么必要,就揉一起发算了
后端
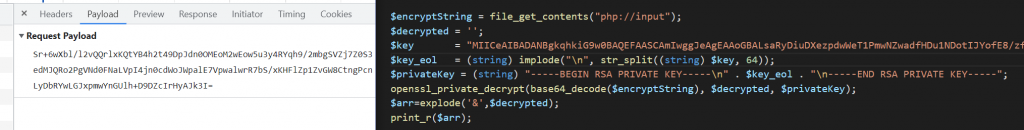
php接收json
$encryptString = file_get_contents("php://input");解密(最终结果用&分割)
$decrypted = '';
$key = "MIICeAIBADANBgkqhkiG9w0BAQEFAASCAmIwggJeAgEAAoGBANPMbBfoVUpzusOLIXcf6MqkGVEJXiM6InglHfepk9VfHxqFbput0EX0fW90cEDI7oB5gG6YojK6dc/3HO+zWol1E2E2hXAcLAYO7tMD5Tgzsb0UCsMbRjqTgttLQqz3N5EEyJaRbnfJCU+yGG07FcK5lk4wuqTW8S9MI4NhipflAgMBAAECgYEAl4bN4sDWnGB1wsZ8V8SdgLSsZBymm99Qn9I2QWSyHlpiX1ANFRXiRtonD6EnWkIm2AWVTAqpKE/cT8AElL0lTJpZdUxsb7Y6nZvbFEmkpFA183f9pzkFjBAxW21RQJMW5MzSnUhYXVZr7AgUaxMDy7M2RMFZ/5XbwKwuNGaT5qECQQD5jCvnlpVmq5tTmIGRy+o18WtQdZRvEvkRAhRw8qAowZtBhCO+ycMtQKCwVDya8aDUItzrIBrzGv2eOfBndZqpAkEA2UZg/nGwpcDd7EVU3XltU5t3cX3wLhUZp1bDv3OZql44h0V2p+p1Oa2qVrF2JmbTu1gWn2YsOFlktrbogKP03QJBAIrXaUoVpxQToH0XWeeza6ENrCZ89NQD212SKatZ4rAqX+ZIzdaFzTjtPzo78+hFTbUZnI6ZM0VVHAyfsdjuPtkCQDAJED6QsgYjOq0Wsul4BASc9W5A8o2tmotVcldsXke9JvA5Gj+LZTlIPMWH3GAnEZ50niPFefdHRC3lCEgQd30CQQDbEqFoSCM4sEHih9h8b3V88X7X/sAbWk+rDnGy6TITplPZrLsBWu3D14VMpiCcNQ1ms6RKZxUFwNZXYynQNrhp";
$key_eol = (string) implode("\n", str_split((string) $key, 64));
$privateKey = (string) "-----BEGIN PRIVATE KEY-----\n" . $key_eol . "\n-----END PRIVATE KEY-----";
openssl_private_decrypt(base64_decode($encryptString), $decrypted, $privateKey);
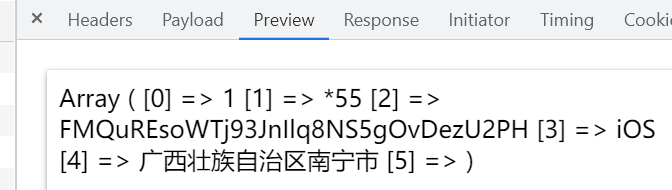
$arr=explode('&',$decrypted);示例
&分割的数据:可以看一下前端发送的请求

然后打印输出解密结果(传空值也占位的)

公钥私钥获取上: https://www.bejson.com/enc/rsa/
最后可以把js加密一下 JS加密,JS不可逆加密,JS混淆,JS混淆加密,JS压缩加密 - [JavaScript加密] (jsjiami.com)
 Google Chrome
Google Chrome  Android 10
Android 10