无图流,因为是帮人解决报错 api我也没有。手打个部分的json来说明 目标:获取这两行数据传入data[] 一开始我直接res.data.QQ.avatar(脑抽了),结果显而易见是没用的 然后console.log(…
分类:编程
laravel return json转码
直接返回json 得到json,Unicode编码 设个编码 得到json
axios post表单给laravel处理
随笔写个demo vue前端方法发起axios的post请求 后端laravel接收处理数据 踩坑处: 1.原来还有transformRequest这种东西.jpg 2.axios请求头问题
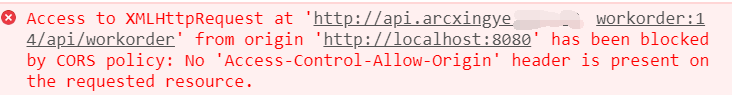
小记录:解决apache跨域
用laravel写api用前两天的垃圾vue代码读取时发现跨域问题 打开apache\conf\httpd.conf 最上边加上 把LoadModule headers_module开上(去掉# 有的默认是开的,如最新的…
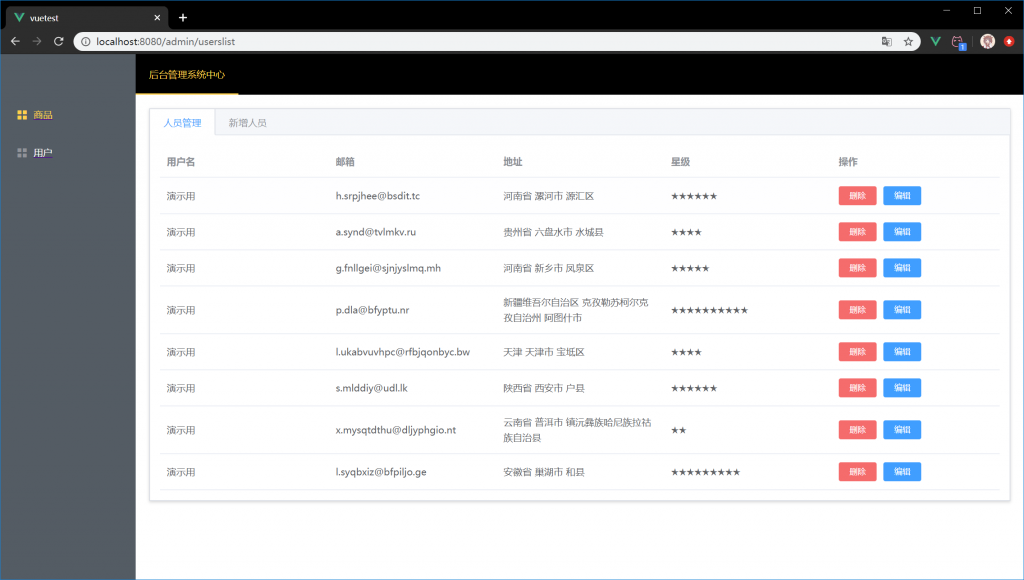
vue小练习:element-ui制作表单编辑
前置 axios element-ui 表格的代码 表格data axios获取easymockjs的随机数据 created初始化数据 制作删除部分: 删除按钮绑定 方法: 制作编辑部分 需要用到弹框来编辑,所以这里直…
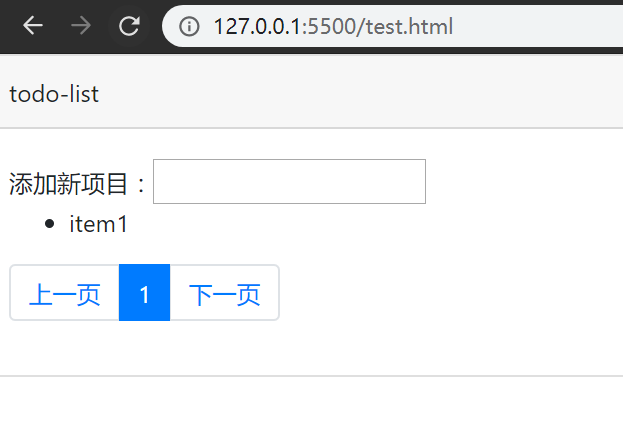
vue:简单的todolist
综合练习
VUE:filter筛选价格大于6000的商品
水 数组过滤方法filter //filter是一个数组方法,需要接受一个回调函数 //回调函数中,goods参数表示任意一条数组元素
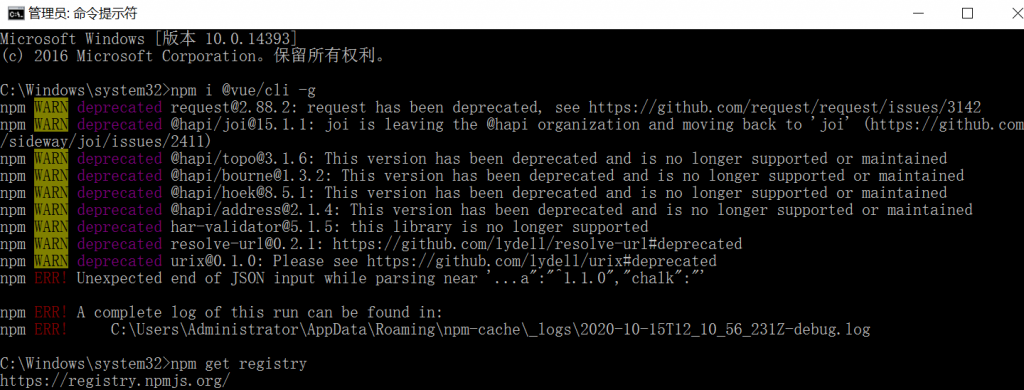
解决npm的Unexpected end of JSON input while parsing near
专业踩坑 清除缓存解决:执行
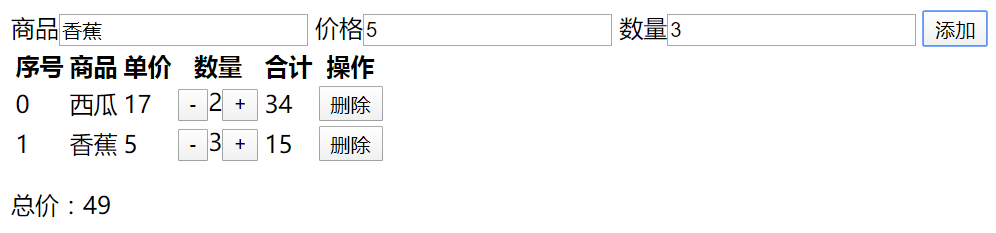
vue小作业:简易购物车
WTM随手一打就是标准的十五字
随下拉出现效果-wow.js简单应用
看文档懒得,直接抄(((((( 前置animate.min.css 然后加上js和一个脚本,随便找个位置扔 然后往想要加效果的元素猛加样式就行了 更多样式参考https://www.cnblogs.com/yangjun…