综合练习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>todo-list</title>
<link href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div id="app" class="content">
<div class="card row">
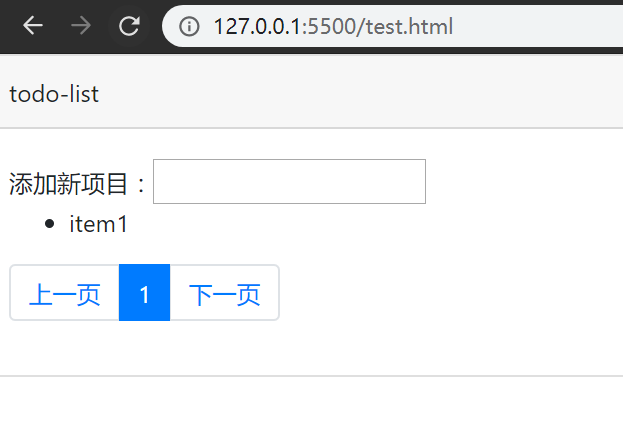
<div class="card-header">todo-list</div>
<div class="card-body">
<div>
添加新项目:<input type="text" v-model="item.name" @keyup.enter="additem">
</div>
<div>
<ul>
<li v-for="(item,index) in pageitems">
<span v-if="item.status==1" @dblclick="item.status=2" @click="item.status=3">{{item.name}}</span>
<span v-if="item.status==2"><input tyoe="text" v-model="item.name" @blur="item.status=1"></span>
<span v-if="item.status==3" @dblclick="item.status=2"><del>{{item.name}}</del></span>
</li>
</ul>
</div>
<ul class="pagination">
<li class="page-item">
<a class="page-link" href="#" @click.prevent="lastpage">上一页</a>
</li>
<li v-for="p in pagecount" :class="page==p?'page-item active':'page-item'">
<a class="page-link" href="#" @click.prevents="jumpToPage(p)">{{p}}</a>
</li>
<li class="page-item">
<a class="page-link" href="#" @click.prevent="nextpage">下一页</a>
</li>
</ul>
</div>
</div>
</div>
</body>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var data={
items:[{name:'item1',status:1}],
item:{name:'',status:1},
pagesize:5,page:1
}
var vm = new Vue({
el: '#app',
data:data,
computed:{
pagecount:function(){ //总页数
return Math.ceil(this.items.length/this.pagesize);
},
pageitems:function(){ //当前页记录
var offset=(this.page-1)*this.pagesize;
return this.items.slice(offset,offset+this.pagesize);
}
},
methods:{
additem:function(){ //添加项目
this.items.push({name:this.item.name,status:1});
this.item.name='';
},
delitem:function(index){ //删除项目
this.item[index].status=3;
},
jumpToPage:function(p){
this.page=p;
},
lastpage:function(){
this.page--;
},
nextpage:function(){
this.page++
}
}
})
</script>
</html>